December 20: Improving web accessibility (with an example)
Accessibility is the practice of making your websites usable for as many people as possible.
Source: Google
Published: September 2019
Improving web accessibility (with an example)
Accessibility is the practice of making your websites usable for as many people as possible, including people with disabilities, those using mobile devices, and those with slow network connections.
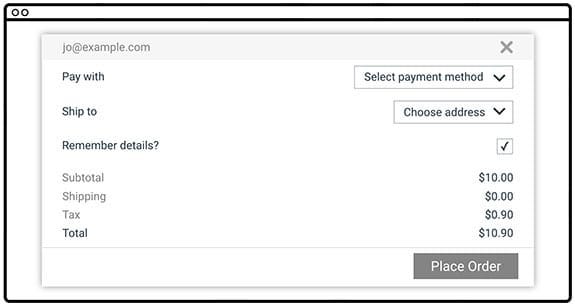
Let’s look at an example that has the following issues:
The text is low contrast, which is hard for low-vision users to read.
The placement of labels on the left and fields on the right makes it hard for many people (e.g., mobile users) to associate them.
The "Remember details?" label isn't associated with the checkbox; someone using a screen reader (a tool for blind or visually impaired users) would have trouble figuring out the association.
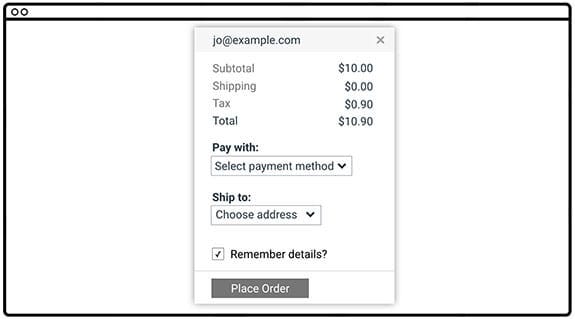
Now let's wave our accessibility wand and see the same form with the issues fixed. We're going to make the text darker, move the labels closer to what they're labeling, and set the checkbox next to the associated label. By fixing the accessibility issues, you improve the experience for everyone.