November 10: How web apps are built
Almost all web applications exist in a paradigm of frontend and backend.
Source: Justin Gage
Published: November 2021
How web apps are built
Almost all applications exist in a paradigm of frontend and backend. Traditionally, here’s how the split works:
The frontend is what users see and interact with: text, shapes, icons, etc. It’s usually built in some combination of HTML, CSS, and JavaScript.
The backend is the data and logic that powers that frontend: APIs, business logic, and a database. It’s usually built in a language like Node.js, Python, Go, or C++.
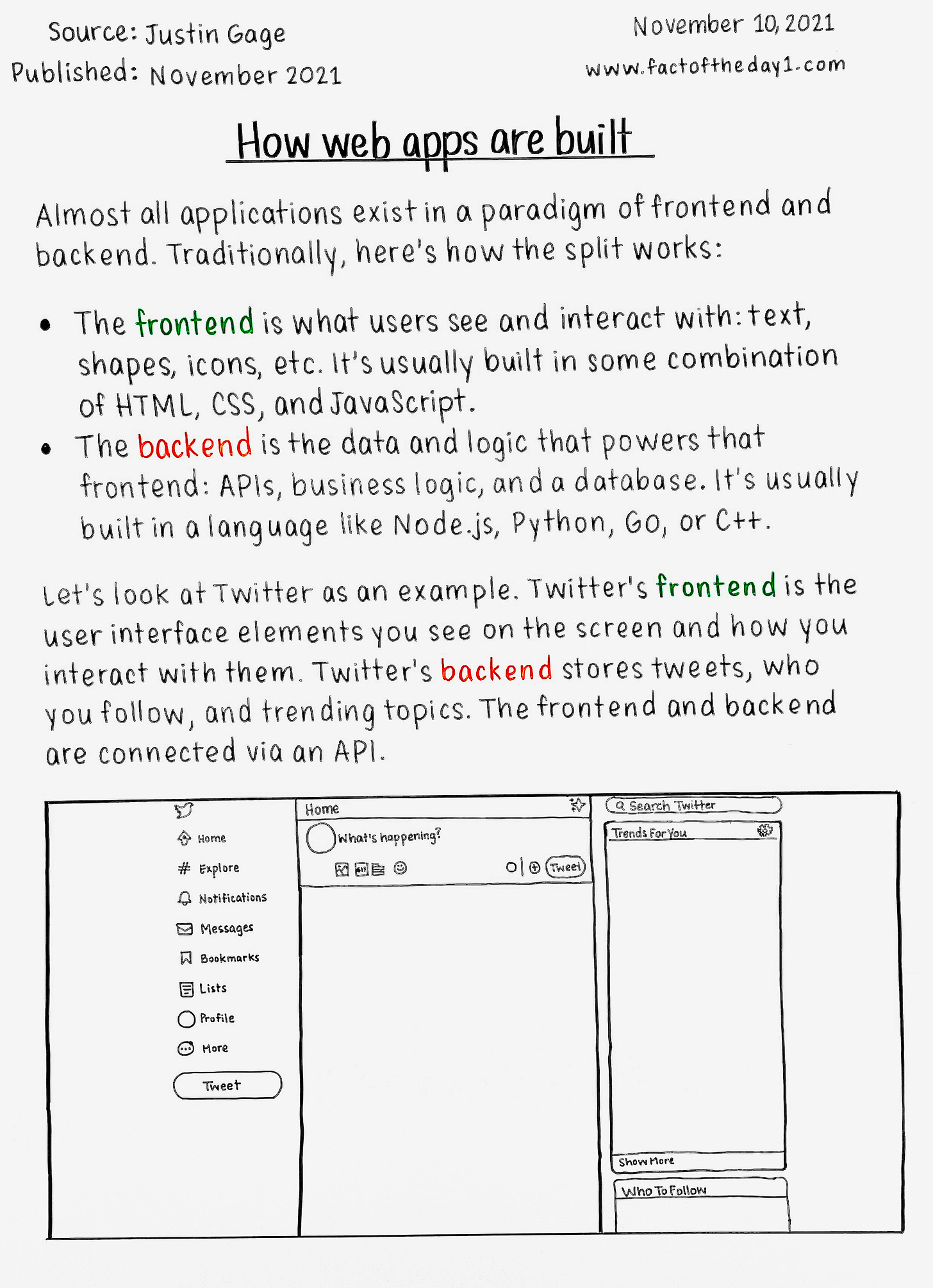
Let’s look at Twitter as an example. Twitter’s frontend is the user interface elements you see on the screen and how you interact with them. Twitter’s backend stores tweets, who you follow, and trending topics. The frontend and backend are connected via an API.
Bonus: Without the backend, Twitter’s frontend would look like this:




How can you leave out Java/C# in the list of back-end languages? Of course, all the cool kids are using Node or Python or Go (or C++?), but the majority of enterprises I've seen use either C# or Java.